In this tutorial, we will guide you how to create a WordPress page with no header, menu, sidebar and footer etc. The only content will be what you have entered in the page editor.
Step 1 - Create a WordPress page template file
In your local computer, create a text file, copy the following code and save it as "page-cleanpage.php".
<html <?php language_attributes(); ?> class="no-js"> |
<meta charset="<?php bloginfo( 'charset' ); ?>"> |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
while ( have_posts() ) : the_post(); |
Step 2- Upload the file to your WordPress theme folder
FTP the created file page-cleanpage.php to your WordPress theme folder, which is wp-content -> themes -> yourthemename.
Step 3 - Select the template in the WordPress page editor
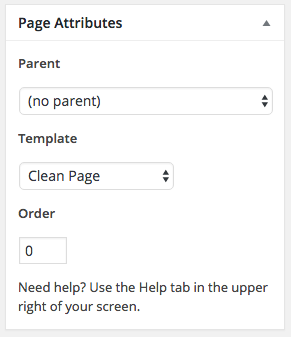
In the WordPress page editor, Page Attributes tab, choose Clean Page from the Template drop-down list.
In the above demo page, I entered a shortcode of
WonderPlugin Audio Player, so it only displays the audio player without any other elements.

Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info. ds4windows website
ReplyDelete