height: 150px ;
}
/** .site-header {
display: none
}
*/
.main-navigation {
display: none;
}
You’ll need to inspect the source on the pages you’re trying to do this on and identify the unique class in the body tag.
You’ll then need to prefix the following CSS with the page’s unique body class.
.main-navigation { display: none; }
So for example, to hide your menu on your home page only, you’d say:
.home .main-navigation { display: none; }
All CSS to be placed under Appearance > Custom CSS.
To hide the menu on this page here: http://demo.siteorigin.com/vantage/plugin-intergration/ you’d say:
.page-id-2 .main-navigation { display: none; }
- WordPress 3.6 and above
- All plugins are compatible with the new Gutenberg editor. For more information, please view Are Wonder Plugins compatible with the new Gutenberg editor.
How to create a WordPress page without header, menu, sidebar and footer?
In this tutorial, we will guide you how to create a WordPress page with no header, menu, sidebar and footer etc. The only content will be what you have entered in the page editor.
Step 1 - Create a WordPress page template file
In your local computer, create a text file, copy the following code and save it as "page-cleanpage.php".
<?php /** * Template Name: Clean Page * This template will only display the content you entered in the page editor */ ?> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1"> <?php wp_head(); ?> </head> <body> <?php while ( have_posts() ) : the_post(); the_content(); endwhile; ?> <?php wp_footer(); ?> </body> </html>
Step 2- Upload the file to your WordPress theme folder
FTP the created file page-cleanpage.php to your WordPress theme folder, which is wp-content -> themes -> yourthemename.
Step 3 - Select the template in the WordPress page editor
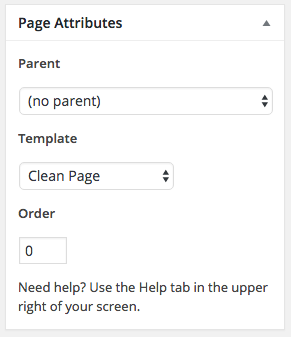
In the WordPress page editor, Page Attributes tab, choose Clean Page from the Template drop-down list.
Demo pages are as follows:
Fullscreen Slideshow: https://www.wonderplugin.com/a-fullscreen-slideshow/
Webpage with an Audio Player: https://www.wonderplugin.com/a-wordpress-page-with-no-header-menu-sidebar-and-footer-etc/
For how to create a WordPress fullscreen slideshow, please view the tutorial: https://www.wonderplugin.com/wordpress-slider/how-to-create-a-fullscreen-wordpress-slideshow/
| PLUGIN | VERSION | RELEASE DATE | DOWNLOAD |
|---|---|---|---|
| WonderPlugin 3D Carousel | 2.3 | September 26, 2018 | |
| WonderPlugin Audio Player | 7.3 | September 22, 2018 | |
| WonderPlugin Carousel | 14.2 | September 18, 2018 | |
| WonderPlugin Gallery | 11.4 | August 6, 2018 | |
| WonderPlugin Lightbox | 6.9 | September 14, 2018 | |
| WonderPlugin Popup | 5.4 | September 14, 2018 | |
| WonderPlugin Portfolio Grid Gallery | 13.6 | August 31, 2018 | |
| WonderPlugin Slider | 10.4 | May 17, 2018 | |
| WonderPlugin Tabs | 5.8 | August 1, 2018 |
Install the Plugins
There are two methods to install the downloaded plugin ZIP file in your WordPress.
You could directly upload the plugin ZIP file in your WordPress backend or you could extract the ZIP file on your local computer first, then FTP the plugin folder to your FTP web server. Please view the following tutorials:

No comments:
Post a Comment